Read this article in French.
When you offer the possibility to your users to send electronic documents via your website, there are many tools available to improve their experience. You can, for instance, embed widgets to bring compression, merging, and many other features.
Table of Contents
It’s always a good idea to facilitate your customers’ journey by helping them convert or compress their files to fit your size or format requirements.
Indeed, it is very frustrating to write a text, prepare attachments, and after you hit send, you see an error message such as “Your file is too big,” or “You can only upload one file,” or even worse “This file format is not supported.”
You can now avoid this situation (and others!) thanks to the 50+ AvePDF widgets that you can embed for free on your website.
It is effortless and straightforward to do. You just need to copy and paste a piece of code on the page.
Learn more in the video and in our 5 steps tutorial below.
1. Create a free account on avepdf.com
To start, you need to create an account by visiting https://avepdf.com/en/register.
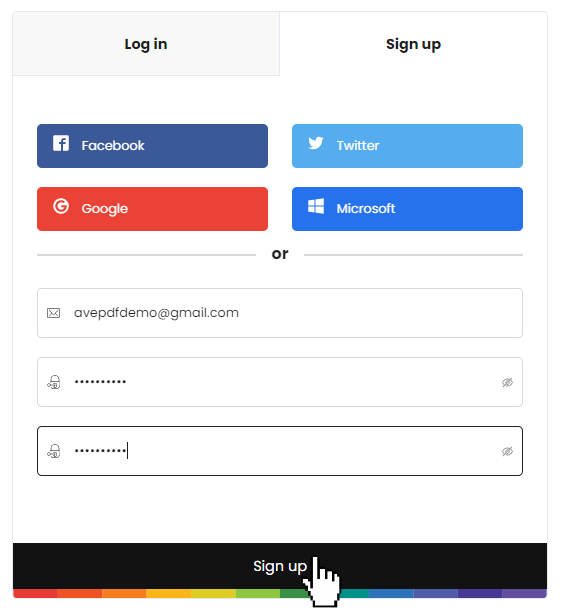
Then, follow the registering process to activate your account. You can sign up by entering your email and a password, or with your Facebook, Twitter, Google, or Microsoft credential.
Check your emails to confirm your address and log into your account.
You’re now ready to go.

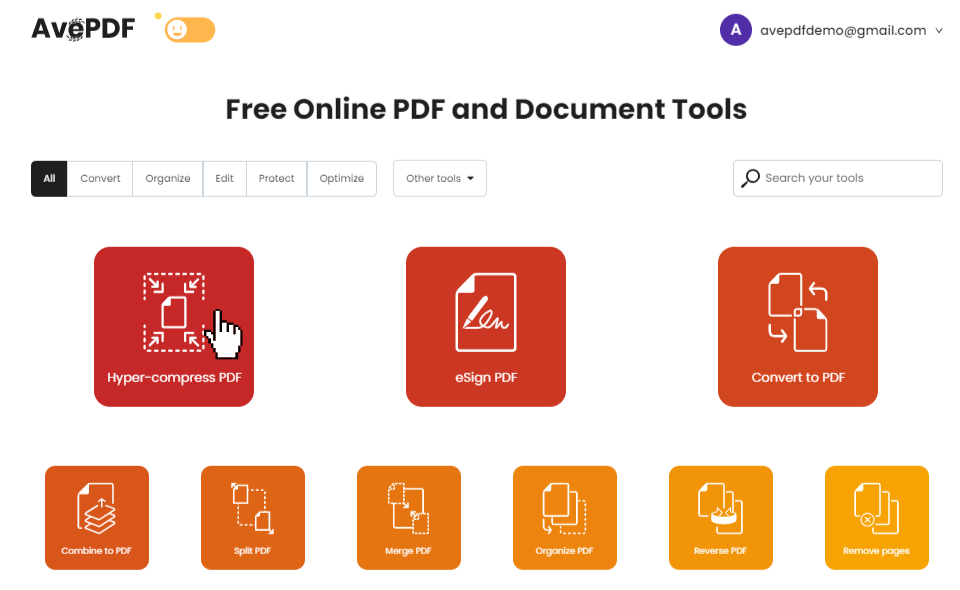
2. Choose your AvePDF widget
Choose the AvePDF widget you want to embed on your website. Here we will choose the Hyper-compress widget.

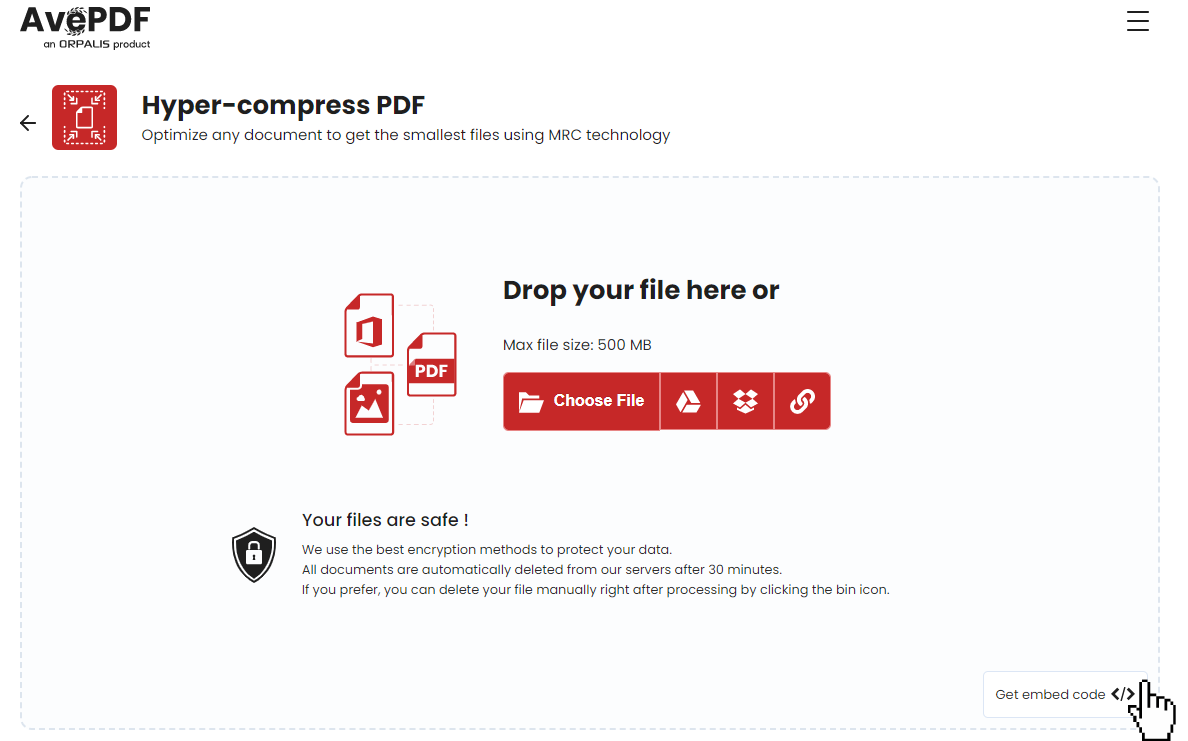
3. Get the AvePDF Widget embed code
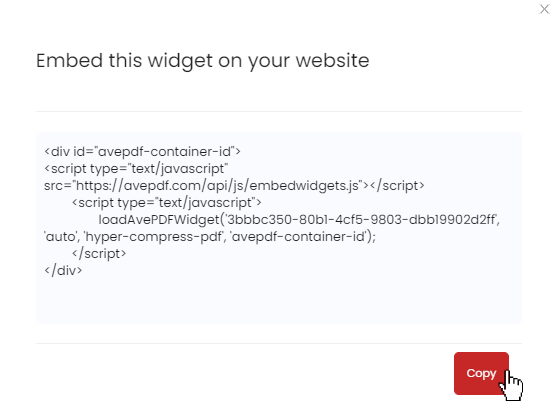
Click the “Get embed code </>” button to see the code.

Here is the piece of HTML code you will need to copy and paste on your webpage.

4. Edit your website HTML code
Now that you have the code, you need to edit your webpage HTML code.
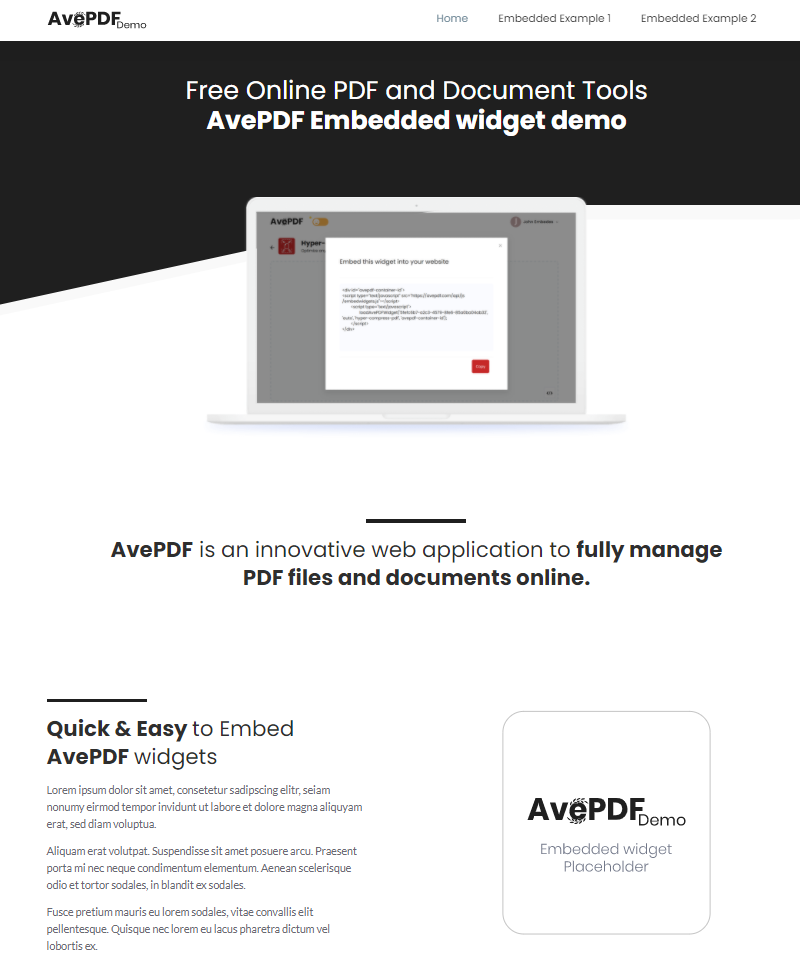
But before, let’s see how my current website looks like.

I want the widget to appear inside the AvePDF Demo box.
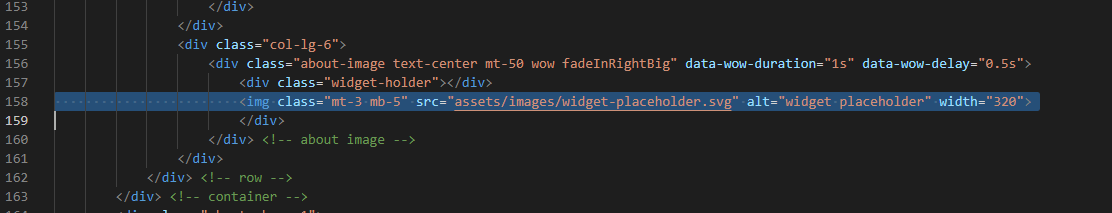
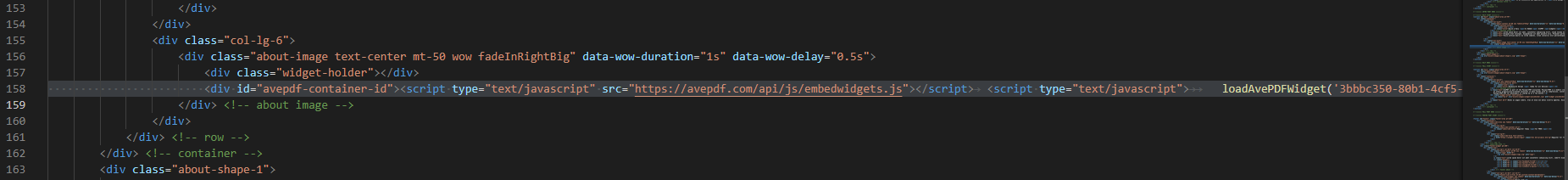
Open your HTML code and paste the widget code where you want it to appear.
Here I will replace the AvePDF Demo box that you can see below on line 158.
Simply replace the code in line 158 with the code you copied from the widget.
The widget’s language will be by default the one that your visitors are using, meaning their browser language. However, if you want to display the widget in the same language for all your visitors, you can change it very easily. You just have to replace ‘auto’ with the language code of your choice. For example, it would be ‘en’ for English. You can check all the languages supported by AvePDF on our website, in the bottom left corner.
Don’t forget to save your HTML file when you’re done editing.
Now let’s see how it looks on my website.

When an AvePDF widget is embedded in your website, your user’s files are handled by AvePDF. The same security level is applied in both cases.
This means that at all times, all documents are automatically deleted from our servers after 30 minutes.
If your users prefer, they can delete their file manually right after processing by clicking the bin icon.
5. How to embed the same AvePDF widget multiple times?
If you want to upload the same widget multiple times on the same webpage, so you’re sure that your user will not miss it, you will need to modify the widget ID, in the HTML code.
Here we want to replace the second AvePDF demo box with the same Hyper-compress widget.
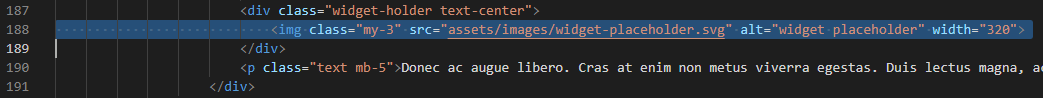
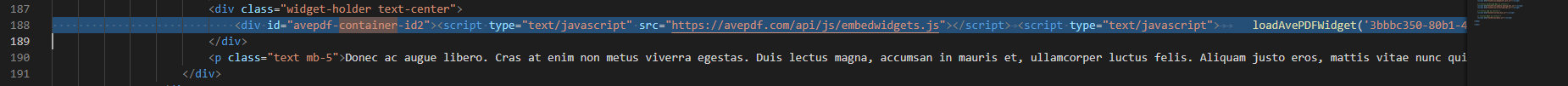
Let’s copy and paste in line 188 the same piece of code we used for the first widget.
Now we are going to modify the widget ID that is currently:
Avepdf-container-id
We will put here as an example: id=”avepdf-container-id2” but you can put any other text for the ID as long as it is different from the previous widget ID.
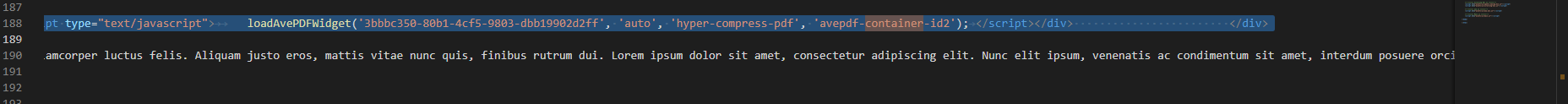
You also have to put that same ID at the end of line 188 as below.
Remember to save your HTML file once you are done editing it.
Let’s go back to our website. You can see both widgets and they are responsive.

You can also change the size and parameters of the widget in your CSS if needed.
A few words to wrap up
Before you go, I wanted to highlight a few elements that make AvePDF different from online tools:
- Secured data - Data is encrypted at all times and your files are automatically deleted from our servers after 30 minutes.
- Fast processing - AvePDF uses advanced technologies to process documents quickly.
- 100% free - AvePDF is free for you and for your users when you embed our widgets on your website.
- No ads - Experience AvePDF ad-free! No ads are added on your website when you choose to embed our tools.
You are a developer and you want to use the AvePDF technologies in your desktop, Web, or Cloud applications?
Check our SDK offer:
- GdPicture.NET Document Imaging SDK
- DocuVieware HTML5 Viewer and Document Management Kit
- PassportPDF REST APIs
Cheers!
Rémi