Lire cet article en anglais.
Lorsque vous offrez à vos utilisateurs la possibilité d'envoyer des documents électroniques via votre site web, de nombreux outils existent pour améliorer leur expérience. Vous pouvez, par exemple, intégrer des widgets permettant de compresser, convertir, fusionner des fichiers PDF, et bien plus encore.
Sommaire
Si vous offrez la possibilité d’envoyer des pièce-jointes, c’est toujours une bonne idée de faciliter l’expérience de vos utilisateurs en les aidant à convertir ou à compresser leurs fichiers pour les adapter à vos exigences de taille ou de format.
En effet, il est très frustrant d’écrire un texte, de préparer des documents et, après avoir appuyé sur le bouton d’envoi, de voir apparaître un message d’erreur tel que « Votre fichier est trop gros, » ou « Vous ne pouvez télécharger qu’un seul fichier, » ou pire encore « Ce format de fichier n’est pas pris en charge. »
Vous pouvez désormais éviter cette situation (et d’autres !) grâce aux widgets AvePDF que vous pouvez intégrer gratuitement sur votre site Web.
L’intégration est simple et facile à réaliser. Il vous suffit de copier-coller un morceau de code dans votre page web.
Apprenez-en plus dans la vidéo et dans notre tutoriel (5 étapes, pas plus !) ci-dessous.
1. Créez votre compte gratuitement sur AvePDF.com
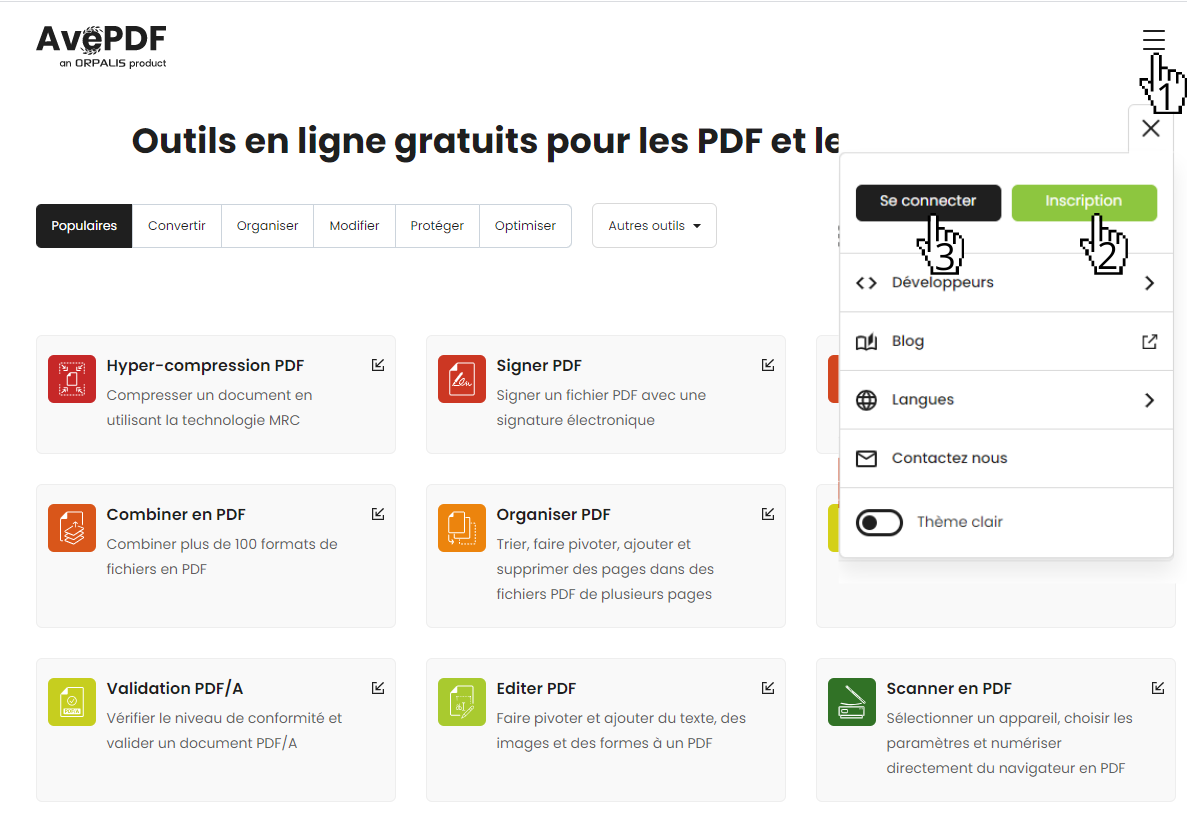
Pour commencer, vous devez créer un compte.
Suivez tout simplement la procédure d’inscription : entrez votre adresse électronique et un mot de passe, ou créez votre compte via Facebook, Twitter, Google ou Microsoft. Vérifiez ensuite vos e-mails pour confirmer votre adresse électronique puis connectez vous à votre compte.
Vous êtes fin prêt!

2. Choisissez votre widget
Cliquez sur le widget que vous souhaitez implémenter sur votre site internet.
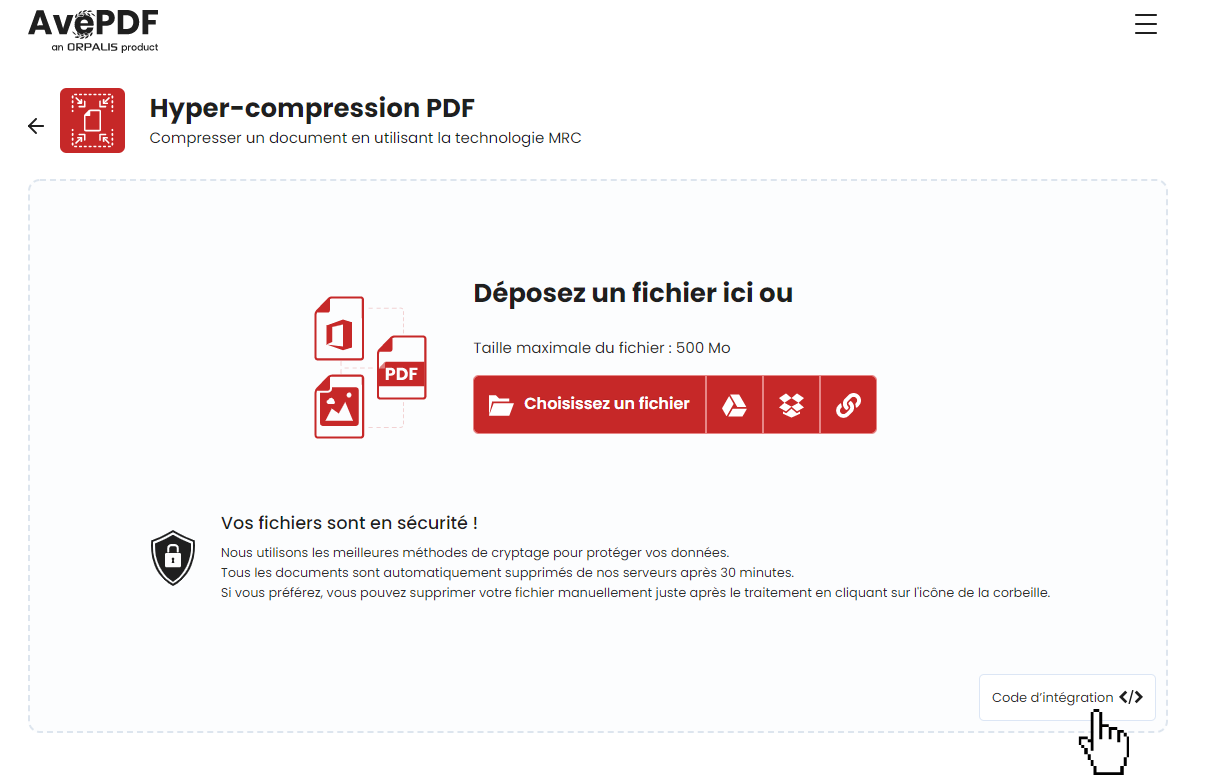
Nous allons dans cet exemple sélectionner Hyper-compression PDF.
Il permet de réduire la taille de vos fichiers (plus de 100 formats) jusqu’à 99% !

3. Copiez-collez le code HTML du widget
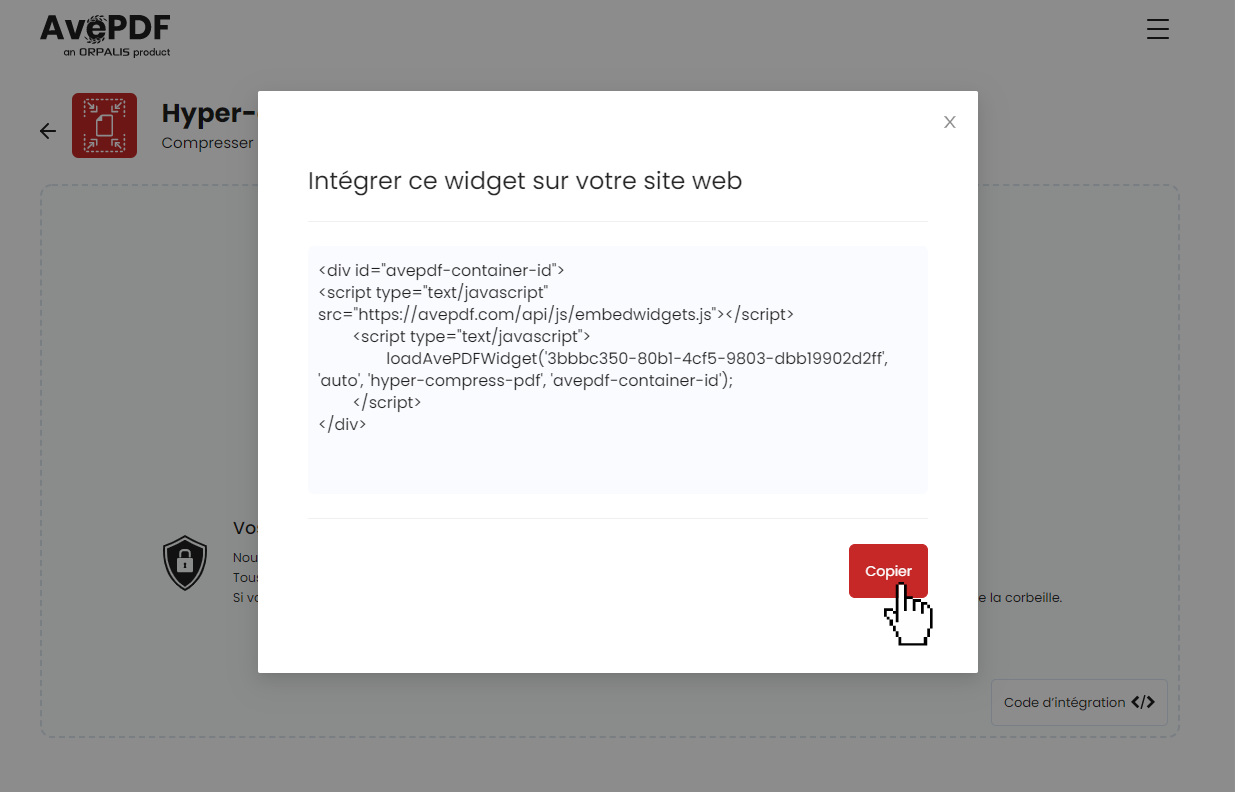
Cliquez sur Code d’intégration pour obtenir le code du widget Hyper-compression PDF.

Cliquez sur Copier.

4. Modifiez le code HTML de votre site web
Après avoir copié le code, vous devez éditer le code HTML de votre page Web.
Mais avant, voyons à quoi ressemble ma page.
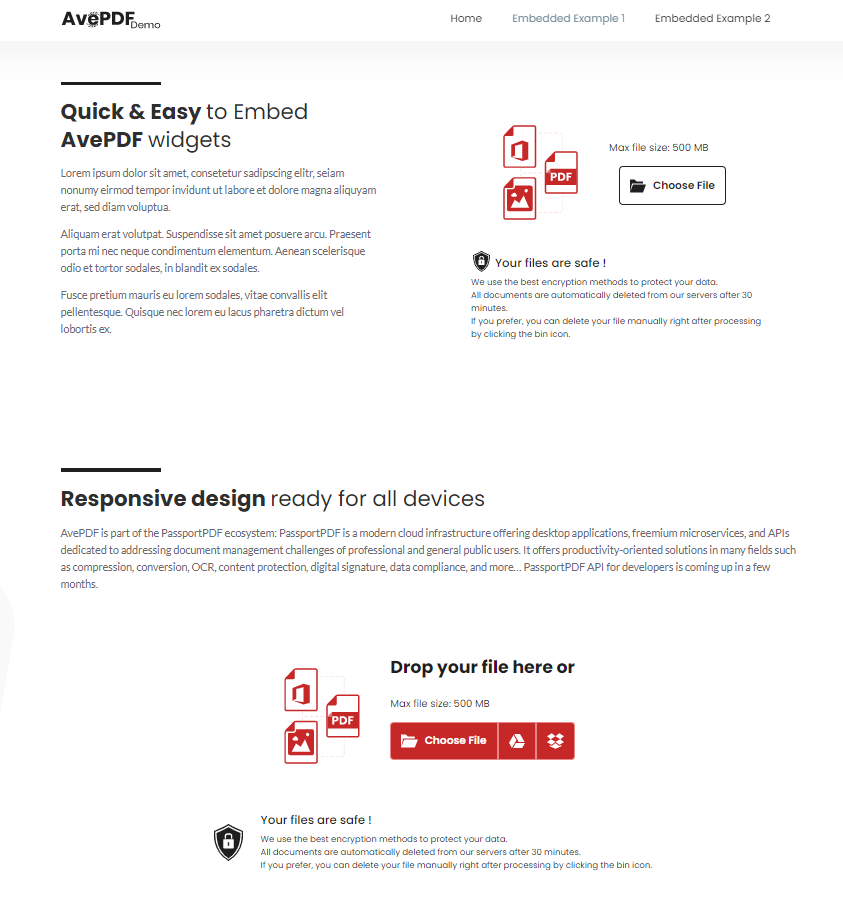
Je veux que le widget apparaisse à l’intérieur de l’emplacement AvePDF Demo.

Ouvrez votre code HTML et collez le code du widget là où vous voulez qu’il apparaisse.
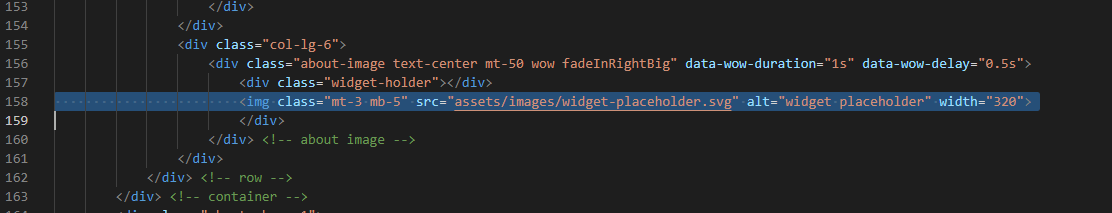
Ici, je vais remplacer AvePDF Demo que vous pouvez voir ci-dessous à la ligne 158.
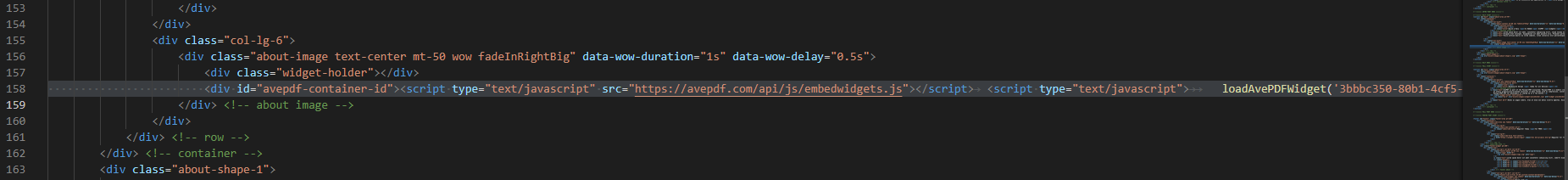
Remplacez le code à la ligne 158 avec celui copié.
La langue du widget sera par défaut la langue renseignée dans les paramètres du navigateur internet de vos clients. Cependant, si vous souhaitez afficher le widget dans la même langue pour tous vos visiteurs, peu importe leur langue par défaut, vous pouvez la changer très facilement. Il vous suffit de remplacer « auto » par le code de langue de votre choix. Par exemple, « en » pour l’anglais. Vous pouvez vérifier toutes les langues prises en charge par AvePDF sur notre site Web, dans le coin inférieur gauche.
N’oubliez pas de sauvegarder ensuite votre fichier HTML.
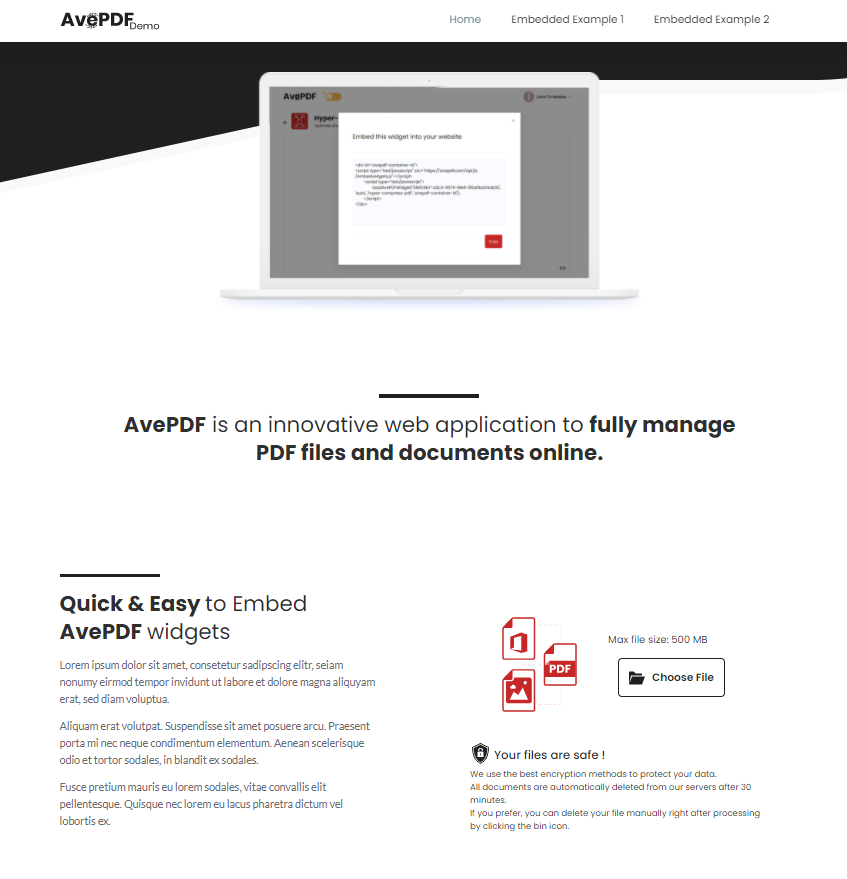
Maintenant, voyons donc le résultat sur notre site.

Tadaaaa ! Bravo, vous avez réussi à copier-coller le code 🙂
Le saviez-vous ? Lorsqu’un widget AvePDF est intégré à votre site web, les fichiers de vos utilisateurs sont traités par AvePDF. Le même niveau de sécurité est appliqué dans les deux cas.
Cela signifie que tous les documents traités avec AvePDF seront automatiquement supprimés de nos serveurs après 30 minutes. Vos utilisateurs peuvent aussi supprimer le fichier manuellement juste après le traitement de leur fichier en cliquant sur l’icône de la corbeille.
5. Intégrez plusieurs widgets
Si vous souhaitez intégrer un même widget plusieurs fois sur la même page web (pour être sûr que vos utilisateurs ne le ratent pas !), vous devrez modifier l’ID du widget, dans le code HTML.
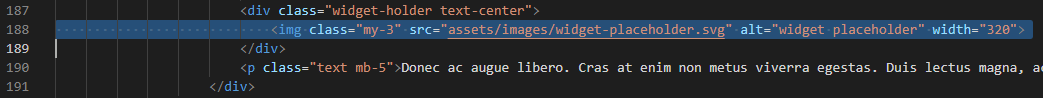
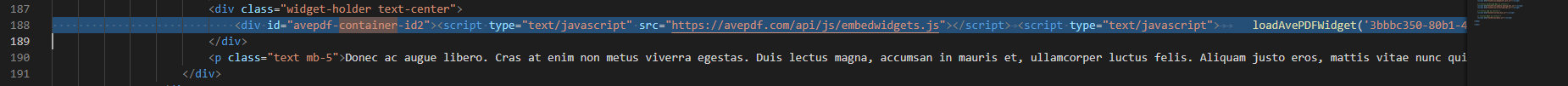
Commencez par coller le même code utilisé précédemment à l’endroit où vous souhaitez afficher le widget, ici, sur la ligne 188.
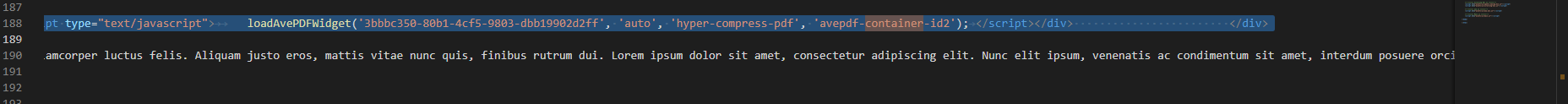
Maintenant, il ne vous reste plus qu’à modifier l’ID :
Avepdf-container-id
Par exemple, par : id= »avepdf-container-id2”
Vous pouvez remplacer l’ID par n’importe quel texte tant qu’il est différent de l’ID du widget précédent.
Veillez à placer ce nouvel ID deux fois dans la ligne 188. (Au début et vers la fin; voir les encadrés oranges des images ci-dessus et ci-dessous).
N’oubliez pas de sauvegarder votre fichier HTML lorsque vous avez fini d’éditer votre code.
Retournons sur notre site internet. Nous pouvons voir que les deux widgets apparaissent bien et qu’ils s’adaptent à la taille de l’écran.

Si besoin, vous pouvez bien sûr changer la taille de vos widgets dans le CSS.
Quelques mots pour finir
Avant que vous ne partiez, je voulais souligner quelques éléments qui distinguent AvePDF des autres outils en ligne :
- Données sécurisées - Les données sont cryptées et vos fichiers sont automatiquement supprimés de nos serveurs après 30 minutes.
- Traitement rapide - AvePDF utilise des technologies avancées pour traiter les documents rapidement.
- 100% gratuit - AvePDF est gratuit pour vous et pour vos utilisateurs quand vous intégrez nos widgets sur votre site web.
- Pas de publicité - Aucune publicité n'est ajoutée sur votre site web lorsque vous choisissez d'intégrer nos outils.
Vous êtes un développeur et vous voulez utiliser les technologies AvePDF dans vos applications de bureau, Web, ou Cloud ?
Consultez nos différents SDKs :
- GdPicture.NET Document Imaging SDK
- DocuVieware HTML5 Viewer et Kit de gestion de documents
- PassportPDF REST APIs
À très bientôt sur AvePDF !
Rémi